Assalamualaikum Wr.Wb
Akhirnya bisa ngeposting juga, setelah tadi laptop saya OVERHEAT dan NETBEANS Saya Di Install Ulang hahahahha... SEDIKIT CURHAT. Oke langsung saja masuk ke dalam pembahasan Bagaimana Cara Menggambar Di Java Dengan AWT? baik kita harus mengetahui apa itu AWT, tapi sebelumnya APA PERBEDAAN SWING DAN AWT?
Sayangnya Swing lebih lambat tampil di layar. Dan ketika User Interface tampak sama di setiap platform, maka juga akan tampak berbeda
untuk tampilan standar sebuah platform. Dan Java mengatasinya dengan
baik sekali, yaitu Swing menyediakan theme specific (Windows theme,
Motif Theme, Ocean Theme), yang bisa disesuaikan dengan platform.
Apabila Anda Ingin Mendownload FileTugasJavaAWT.JAR, Silahkan Klik Gambar di bawah ini:
Akhirnya bisa ngeposting juga, setelah tadi laptop saya OVERHEAT dan NETBEANS Saya Di Install Ulang hahahahha... SEDIKIT CURHAT. Oke langsung saja masuk ke dalam pembahasan Bagaimana Cara Menggambar Di Java Dengan AWT? baik kita harus mengetahui apa itu AWT, tapi sebelumnya APA PERBEDAAN SWING DAN AWT?
Dalam membangun objek GUI di Java,
Kita bisa menggunakan AWT atau Swing, perbedaan keduanya adalah, bahwa
AWT adalah tampilan dasar dari setiap target platform (Windows,
Macintosh, Solaris) atau berdiri sesuai dengan mekanisme sebuah
platform, seperti slogan Java (Write once run everywhere), hal tersebut
bagus untuk sebuah program yang simpel, tetapi menjadi sulit ketika
mengimplementasikan sebuah program yang lebih kompleks dan harus sesuai
dengan target platform. Setiap User Interface elemen seperti Button,
TextField, ScrollBar memiliki tingkah laku (behavior) yang berbeda di
setiap platform. Yang lebih parah lagi, AWT User Interface Library
memiliki bug yang berbeda di setiap platform, hal ini mengubah slogan
Java menjadi (Write once, Debug everywhere).
Maka
hadirlah Swing yang menawarkan tampilan yang lebih kaya dan bagus.
Swing tidak berdasarkan platform yang dituju tetapi menggunakan metode
“Painted” yaitu, setiap User Interface Elemen di Gambar ke dalam window/frame kosong. Sehingga setiap User Interface Elemen akan tampil dan berprilaku sama di setiap platform.
Swing
bukan pengganti dari AWT, dan tidak bisa berdiri sendiri, karena
setiap program butuh berkomunikasi dengan mekanisme dasar dari target
platform seperti Event Handling yang ada di AWT, jadi Swing akan selalu
berdampingan dengan AWT.
Setelah Anda Membaca APA PERBEDAAN SWING DAN AWT, Mari kita langsung saja menggambar:
1. Langkah Pertama
Buat Project Di Netbeans Dengan Nama Bebas Seterah Anda,Kalau Saya Di Beri Nama TugasJavaAWT.
Apabila Anda Ingin Mendownload File TugasJavaAWT.class, Silahkan Klik Gambar di bawah ini:2. Lalu Ketikkan Di Netbeans Seperti Di Bawah Ini:
3. Langkah Ketiga Ketik Di dalam Method Paint Berikut Scriptnya :
for (int z = 0; z <= 680; z++) {
//warna background asal
g.setColor(Color.BLUE);
g.fillRect(0, 0, 800, 600);
//warna garisnya dan fillnya
g.setColor(Color.yellow);
//bikin garis mataharinya
g.drawLine(100 + z, 67, 240 + z, 67);
g.drawLine(170 + z, 5, 170 + z, 140);
g.drawLine(120 + z, 10, 220 + z, 130);
g.drawLine(220 + z, 10, 120 + z, 130);
//bikin matahari
g.fillArc(120 + z, 20, 100, 100, 360, 360);
//awan
g.setColor(new Color(0, 144, 255));
g.fillOval(280 - z + 200, 20, 100, 80);
g.fillOval(350 - z + 200, 10, 100, 100);
g.fillOval(425 - z + 200, 20, 100, 80);
//mengganti warna background awal setelah selesai
if (z == 680) {
//warna background
g.setColor(new Color(8, 4, 88));
g.fillRect(0, 0, 800, 600);
}
//RUMAH
//atap rumah
int x[] = {600, 700, 500};
int y[] = {300, 400, 400};
g.setColor(new Color(234, 147, 53));
g.fillPolygon(x, y, 3);
//tembok rumah
int a[] = {500, 700, 700, 500};
int b[] = {400, 400, 500, 500};
g.setColor(new Color(44, 195, 115));
g.fillPolygon(a, b, 4);
//pintu rumah
int c[] = {570, 630, 630, 570};
int d[] = {420, 420, 500, 500};
g.setColor(new Color(234, 147, 53));
g.fillPolygon(c, d, 4);
//jendela rumah
int e[] = {645, 688, 688, 645};
int f[] = {420, 420, 465, 465};
g.setColor(Color.WHITE);
g.fillPolygon(e, f, 4);
//gagang pintu
g.setColor(new Color(246, 227, 45));
g.fillRect(575, 450, 10, 20);
g.setColor(new Color(234, 147, 53));
g.fillOval(575, 451, 9, 9);
g.setColor(new Color(65, 64, 63));
g.fillOval(577, 462, 5, 5);
//bikin garis jendela rumah
g.setColor(Color.black);
g.drawLine(645, 442, 688, 442);
g.drawLine(666, 420, 666, 465);
g.drawLine(645, 420, 645, 465);
g.drawLine(688, 420, 688, 465);
g.drawLine(645, 420, 688, 420);
g.drawLine(645, 465, 688, 465);
//lantai rumah
g.setColor(new Color(163, 165, 149));
g.fillRect(0, 500, 800, 100);
//jalan rumah
g.setColor(Color.LIGHT_GRAY);
g.fillRect(40, 524, 100, 20);
g.fillRect(200, 524, 100, 20);
g.fillRect(360, 524, 100, 20);
g.fillRect(520, 524, 100, 20);
g.fillRect(680, 524, 100, 20);
//gambar android
//tangan kiri
g.setColor(Color.GREEN);
g.fillRoundRect(100, 420 - 40 - z, 10, 45, 12, 10);
g.setColor(new Color(228, 235, 228));//warna efek
g.drawRoundRect(100, 420 - 40 - z, 10, 45, 12, 10);//membuat efek
//badan
g.setColor(Color.GREEN);
g.fillRoundRect(115, 420 - z, 65, 65, 20, 20);
g.setColor(new Color(228, 235, 228));//warna efek
g.drawRoundRect(115, 420 - z, 65, 65, 20, 20);//membuat efek
g.drawRoundRect(114, 419 - z, 67, 67, 20, 20);//membuat efek
//tangan kanan
g.setColor(Color.GREEN);
g.fillRoundRect(185, 420 - 40 - z, 10, 45, 12, 10);
g.setColor(new Color(228, 235, 228));//warna efek
g.drawRoundRect(185, 420 - 40 - z, 10, 45, 12, 10);//membuat efek
//kaki kiri
g.setColor(new Color(255, 153, 51));//warna efek berapi
g.fillRoundRect(133, 485 - z, 10, 45, 50, 150);//membuat efeknya
int kki[] = {130, 145, 145, 130};
int ikk[] = {485 - z, 485 - z, 510 - z, 510 - z};
g.setColor(Color.GREEN);
g.fillPolygon(kki, ikk, 4);
g.fillArc(130, 500 - z, 15, 15, 180, 180);
g.setColor(new Color(228, 235, 228));//warna efek
g.drawLine(130, 485 - z, 130, 510 - z);//membuat efek
g.drawLine(145, 485 - z, 145, 510 - z);//membuat efek
g.drawArc(130, 500 - z, 15, 15, 180, 180);//membuat efek
//kaki kanan
g.setColor(new Color(255, 153, 51));//warna efek berapi
g.fillRoundRect(153, 485 - z, 10, 45, 50, 150);//membuat efeknya
int kkk[] = {150, 165, 165, 150};
int akk[] = {485 - z, 485 - z, 510 - z, 510 - z};
g.setColor(Color.GREEN);
g.fillPolygon(kkk, akk, 4);
g.fillArc(150, 500 - z, 15, 15, 180, 180);
g.setColor(new Color(228, 235, 228));//warna efek
g.drawLine(150, 485 - z, 150, 510 - z);//membuat efek
g.drawLine(165, 485 - z, 165, 510 - z);//membuat efek
g.drawArc(150, 500 - z, 15, 15, 180, 180);//membuat efek
//kepala android
g.setColor(Color.GREEN);
g.fillArc(115, 382 - z, 65, 65, -180, -180);
g.setColor(new Color(228, 235, 228));//warna efek
g.drawArc(115, 382 - z, 65, 65, -180, -180);//membuat efek
g.drawLine(115, 415 - z, 180, 415 - z);//membuat efek
//mata kiri android
g.setColor(Color.WHITE);
g.fillArc(130, 392 - z, 8, 8, 360, 360);
//mata kanan android
g.fillArc(158, 392 - z, 8, 8, 360, 360);
//tanduk android
g.setColor(Color.GREEN);
g.drawLine(146, 400 - z, 168, 376 - z);
g.drawLine(146, 400 - z, 130, 376 - z);
try {
Thread.sleep(50);
} catch (InterruptedException ex) {
System.out.println("Error!");
}
}
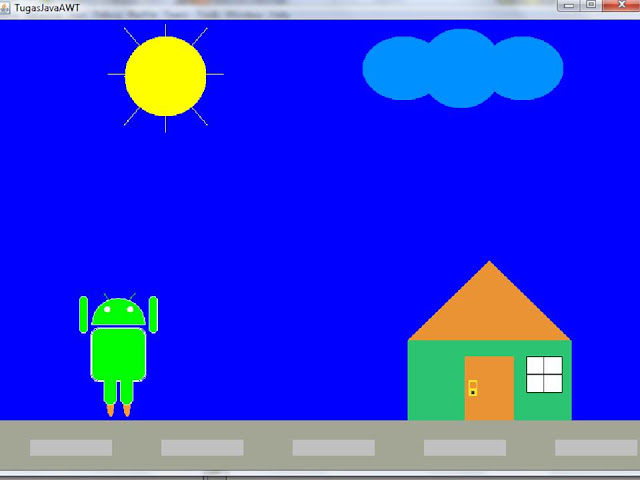
Screen Awal:
Screen Akhir:
Apabila Anda Ingin Mendownload FileTugasJavaAWT.JAR, Silahkan Klik Gambar di bawah ini:
Sekian dari saya mohon maaf apabila ada salah kata dalam penulisan,karena Anda tidak akan pernah mencapai sukses yang sungguh-sungguh jika anda tidak mencintai apa yang sedang anda lakukan.
apabila terdapat kesalahan mohon beritahu saya lewat komen. Terima Kasih..





19 Oktober 2012 pukul 15.12
sip android nya terbang ke angkasa.. hehehe